Section Pages
Section page types are used to create home pages or landing pages for a section of content and should mark the first landing spot for a content topic such as a department, program, college, audience, or organization.
How to use a section page
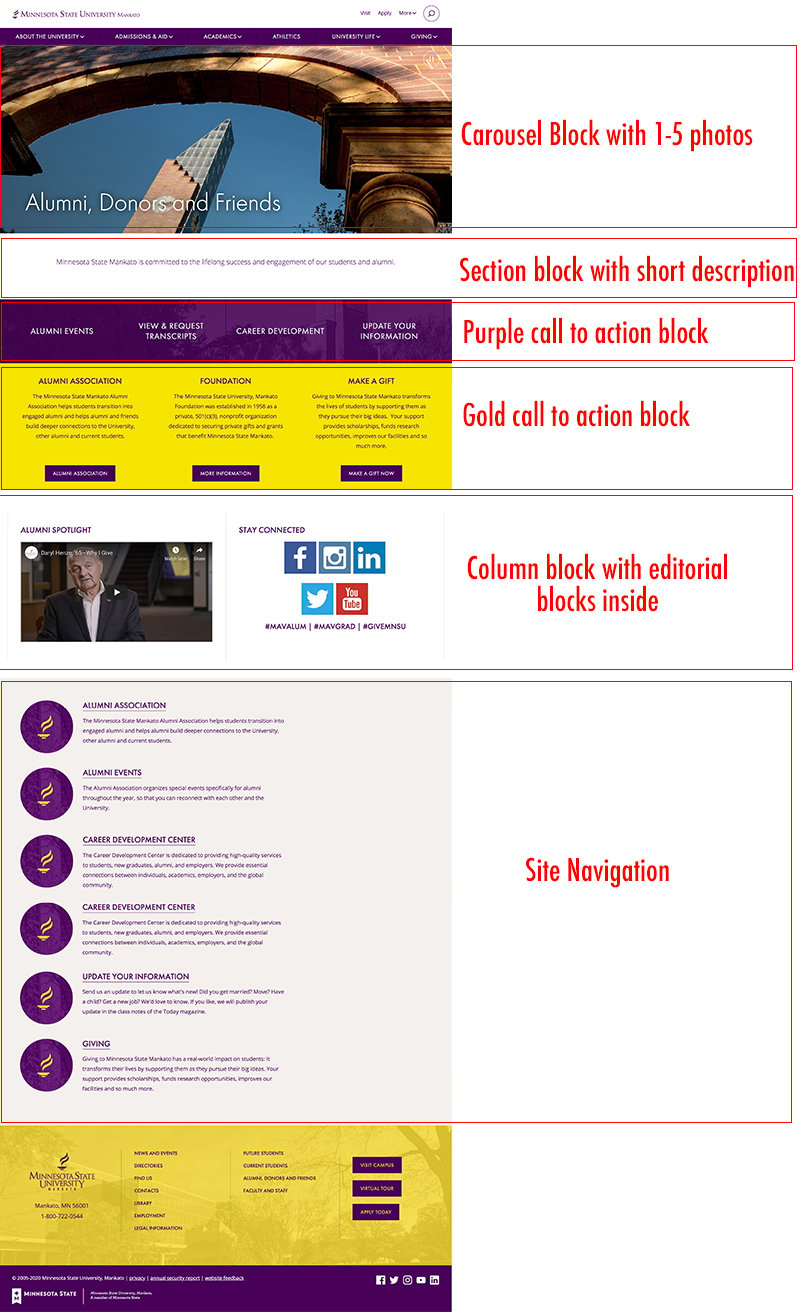
Section pages are navigational pages used to quickly and easily lead website users to various content topics on the website. A section page should display these blocks at minimum in this order:
1. Carousel Block
With 1-5 photos, 1440 w x 610 h
2. Section Block
With a short, one-sentence introduction to the content. This sentence should double as your meta data for the page.
3. Call to Action (CTA) Block
Purple CTA blocks must have 4 links.
Gold CTA blocks may have 3 or 4 links.
4. Additional blocks as needed
Including Column Blocks with Editorial Blocks inside, Column Blocks with pages dragged inside, Side-by-Side Carousel Blocks, Section Blocks, and Instagram Blocks.
5. Navigation displayed at the bottom
This is a mobile-first design concept and allows the navigation to be easily accessed on mobile devices. The navigation auto-populates based on the organization of the pages under the section page.
Correct Section Page Layout

What Not to Do
Section pages should not be used to provide in-depth information. Standard pages should be used to provide detailed information, and section pages should feature calls-to-action that lead to the detailed content.

